About 90% of us have a Facebook profile. Facebook users are much more than Google+ users. So, it will be better to let your visitors comment on your blog with their facebook account. It will help you in increasing the number of comments on your blog. In this post I will tell you how to add a facebook comment box to your Wordpress blog.
Step by step guide to add a Facebook comment box to wordpress blog:
1. Click here to download the plugin.
2. Sign in to your wordpress account.
3. Go to plugins and click on 'Add new' and then upload the plugin you have downloaded from the above link.
4. Activate you plugin.
5. After installing the plugin, Click here.
6. Register your account to Facebook developers. ( If you don't have one )
7. Now click on 'Create new app' button.
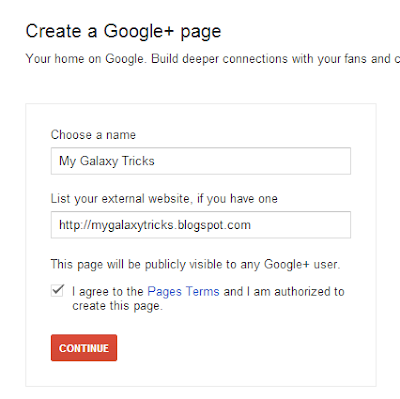
8. Fill your desired app name and App space name and click on continue. For example :
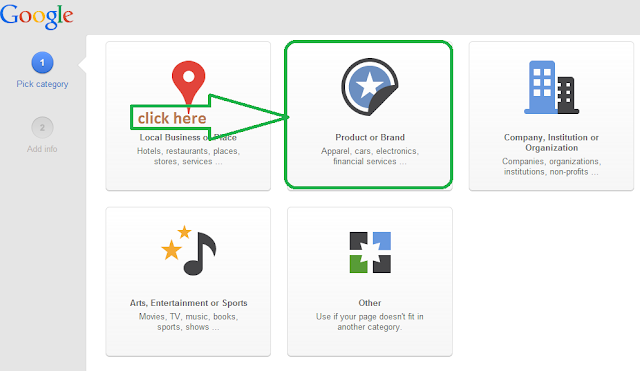
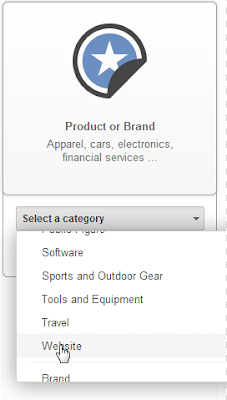
9. Select a category, you can choose app for pages and click on continue.
10. Now add your blog's URL in your app as given below.
Please note: Type your Blog's URL without 'http://'
11. Now click on 'Add a platform' and select 'Website'.
12. Now enter you blog's URL and save changes.
13. Now copy your app ID.
14. Go back to Facebook comment box plugin settings, scroll down and find the main settings.
15. Paste your app ID into that box and save.
Congrats! you have done.
I hope this article will be helpful for you. Please leave a review.
Step by step guide to add a Facebook comment box to wordpress blog:
1. Click here to download the plugin.
2. Sign in to your wordpress account.
3. Go to plugins and click on 'Add new' and then upload the plugin you have downloaded from the above link.
4. Activate you plugin.
5. After installing the plugin, Click here.
6. Register your account to Facebook developers. ( If you don't have one )
8. Fill your desired app name and App space name and click on continue. For example :
10. Now add your blog's URL in your app as given below.
Please note: Type your Blog's URL without 'http://'
11. Now click on 'Add a platform' and select 'Website'.
12. Now enter you blog's URL and save changes.
13. Now copy your app ID.
14. Go back to Facebook comment box plugin settings, scroll down and find the main settings.
15. Paste your app ID into that box and save.
Congrats! you have done.
I hope this article will be helpful for you. Please leave a review.
No comments
Posted at 01:38 | by
Unknown